ディレクター、エンジニアが膨大な時間をかけていた
Web制作の検証業務を効率化します。
Webサイトの公開時に必要な検証項目は大きく分けると3つあります。
1.見た目の検証

2.ソースの検証

3.SEOの検証


ISSO®の3つのポイント
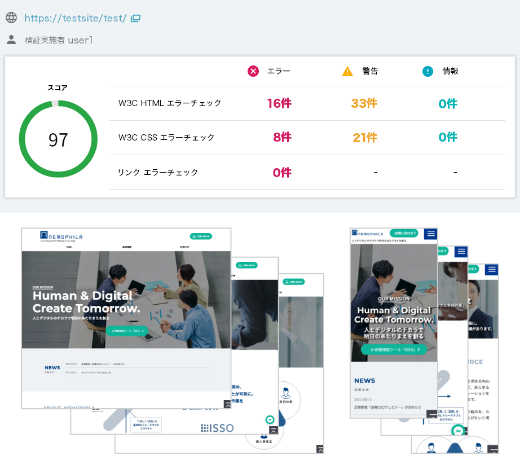
Webサイト検証における標準的な項目を一括で検証。
ツールごとで検証するしかなかったアクセシビリティ、コード、SEOの検証を一括で行えます。
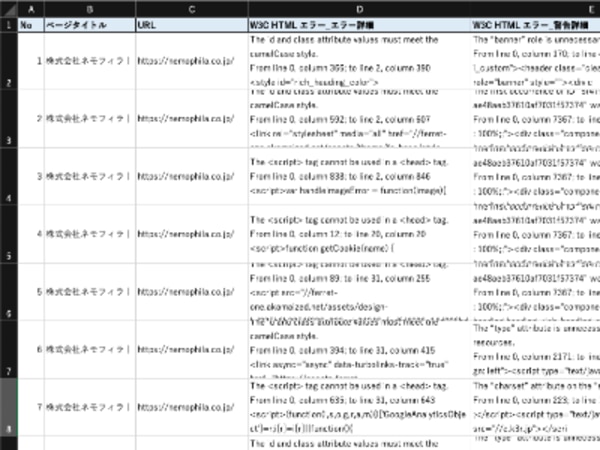
ページ数が多い場合にもURLを登録して、1クリックで全てのページのエラーの抽出や表示をまとめて検証できます。
エラーはページごとのリストで表示されるので、制作者とのコミニュケーションにも役立ちます。


目視でのチェックは終了。
多様なブラウザの表示検証を一度で!
キャプチャの取得機能も追加しました。
PCの主要なブラウザ、モバイルでの検証まで、さまざまな端末やブラウザで正しく表示されているかや、表記ゆれ(自然言語処理)もISSO®にURLを入れるだけで簡単に検証することができます。
さらに、多様なブラウザ※の画面キャプチャのダウンロードが可能になりました。ブラウザのバージョン違いでのキャプチャを取得することもできるので、資料作成の時間が短縮できます。
※ 現在取得できるブラウザの種類はこちらからご確認ください。
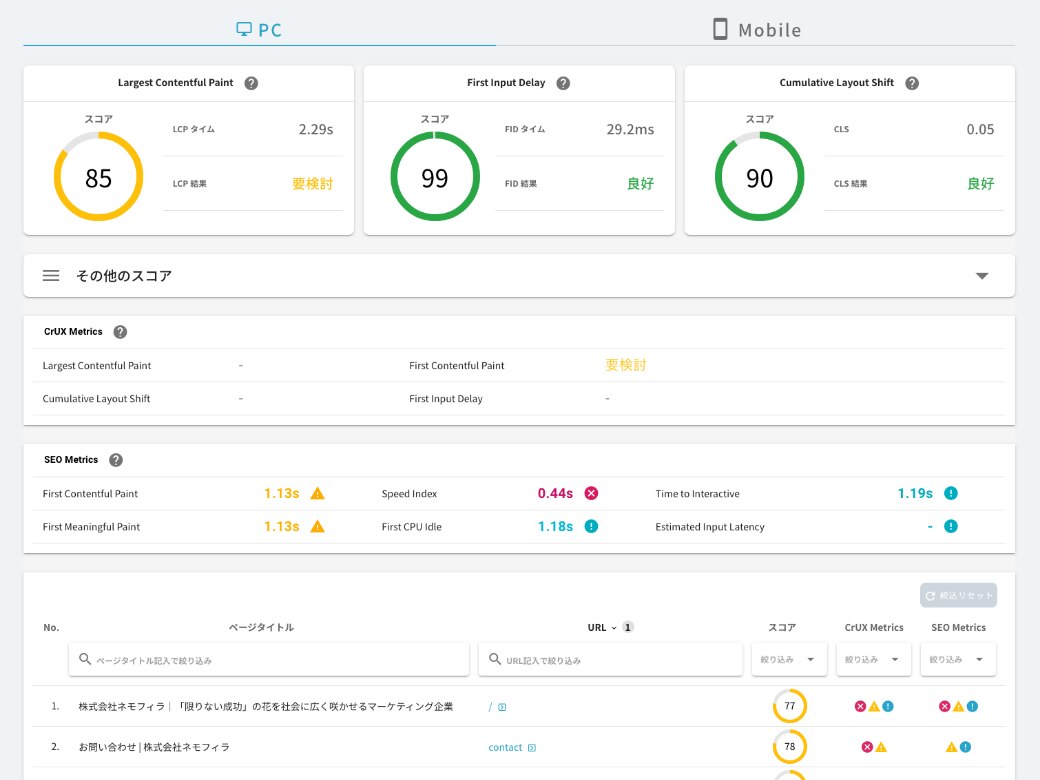
サイトの品質をスコアで見える化。
問題点を正しく把握できます。
ISSO®の5つの検証項目ごとにスコアが表示されますので、サイトの持つ問題点を大まかに把握し、重点的に対策することができます。
また、エラー箇所の詳しい情報はページ単位で確認することができるので、修正するべき箇所の把握に役立ちます。

ISSO®はこのような課題におすすめです。
大規模サイトの表示検証

数十ページから数百ページの検証を手作業で行った場合、コストと時間は膨大なものになります。
ISSO®なら従来の手作業での検証作業を大幅に効率化し、品質向上とコストダウンを実現します。
専門領域外のチェック
| HTML/CSS | W3C準拠 |
|---|---|
| SEO | Google Light house |
| Accessibility | JIS X 8341-3:2016 |
Web担当者が検証分野のスペシャリストとは限りません。
SEOには詳しいものの、HTML/CSSの知識は浅い…そんなディレクターや担当者でもISSO®を使うことで、Webの標準的な規格に準拠した専門的な検証を簡単に行えます。
エビデンス資料の作成

検証終了後は検証結果のエビデンス資料が必要になることがあります。
ISSO®なら簡単に検証項目ごとのスコア、ページ単位でのエラー詳細を出力可能です。
更に、検証を行った範囲のサイトマップも生成。タイトル、meta、OGP、見出しなどの項目も出力できます。
キャプチャの取得

ISSO®ではPC、SPの各種ブラウザでの検証とともにキャプチャの取得も可能です。
スマホの実機がない場合も、ISSO®で同等のキャプチャの取得ができるため、古いモバイル機種の確保や管理が不要になります。
キャプチャ機能対応ブラウザ
PC
Windows10
対応ブラウザ(Chrome、Firefox、Edge、IE 11)
MacOS
対応ブラウザ(Chrome、Firefox、Safari)
モバイル・タブレット
Android(Chrome)
iOS(Safari)
© Nemophila Inc. All Rights Reserved.


